React 18.3 対応!JSDefenderでフロントエンドコードを強固に保護する方法

JavaScriptのフロントエンドフレームワークとして、世界中で最も多く利用されているのがReactです。最新の安定版であるReact 18.3(※)に、弊社が提供する難読化ツール「JSDefender」の正式なサポートが追加されました。これにより、React 18.3で開発されたアプリケーションは、より強固なコード保護を容易に導入することが可能となります。
※2024年12月5日にReact19の安定版がリリースされました。
本記事では、JSDefenderを活用することで、いかにアプリケーション内部のロジックを秘匿し、不正な解析行為から守ることができるのか、その手法や効果を紹介します。
*目次*
セキュリティ対策をしていない状態で発生し得る問題点
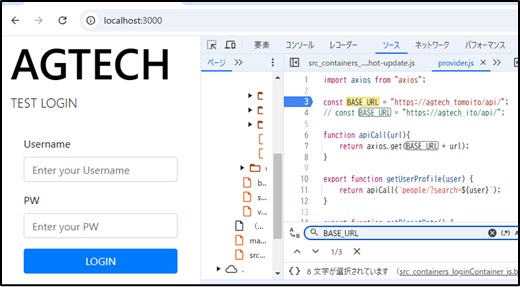
通常のWebpackビルドを行ったReactアプリでは、たとえコードがまとめられ最適化されていても、内部ロジックやエンドポイント情報が開発者ツールを用いることで容易に閲覧・解析可能です。以下は、簡易的なログインシステムを用意してローカル環境で実行した際に確認できた、「セキュリティ対策をしていない状態で発生し得る典型的な問題点」の一例です。実際には本番環境を含むあらゆる実行環境で、同様のリスクが存在します。
1)コード閲覧の容易性
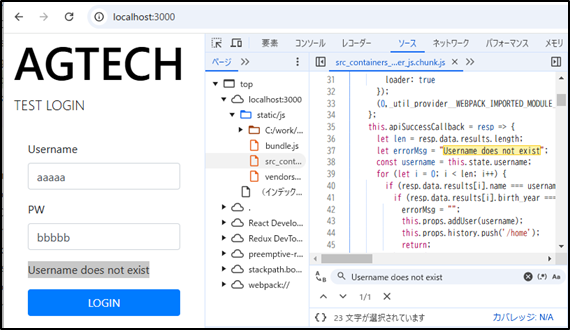
ブラウザの開発者モード(DevTools)を有効にすると、読み込まれたJavaScriptファイルを直接閲覧できます。その結果、アプリケーションの内部ロジックが容易に把握されてしまいます。
2)文字列検索によるロジック推測
例えば、LOGIN失敗時のエラーメッセージ「Username does not exist」を検索すると、簡単にエラーメッセージ関連のロジックへと辿り着くことが可能です。

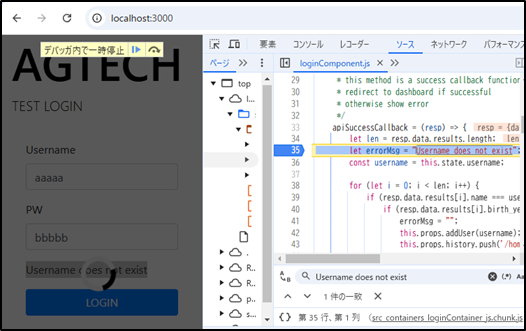
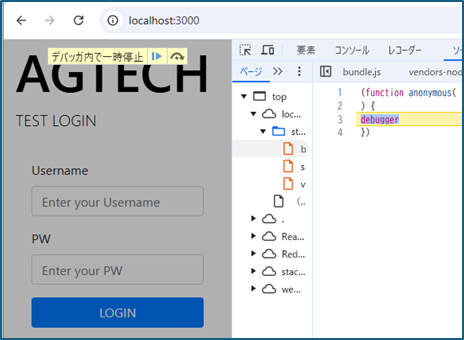
3)デバッグによる動的解析
ブラウザに標準搭載されているデバッグ機能を使用すると、コードを随時実行しながら動作を解析できます。そのため、今回の例ではログイン周りのロジックなども容易に理解されてしまいます。

4)エンドポイント情報の流出
エンドポイント情報も容易にアクセス可能です。公開すべきでないエンドポイントや、そのパラメーターの利用方法が明らかになると、悪用される恐れがあります。

これらの技術的問題点はログイン画面を持つ全ての会員向けサイトでリスクとなり得ます。個人情報が集約された環境でこれらの脆弱性が放置されれば、ログイン部分のロジック解析やエンドポイント情報の流出によって、深刻な不正アクセスや顧客データの流出被害につながりかねません。個人情報を守ることは企業の社会的責任であり、より強固なセキュリティ対策で担保すべきです。
JSDefenderによる保護の流れ
前述したように、何も対策を施していないアプリケーションは、内部ロジックが容易に可視化・解析され、潜在的な脅威にさらされています。こうした問題は、JSDefenderを適用することで解消が可能です。具体的には、フロントエンドのビルドプロセス最終段階でJSDefenderをWebpackプラグインとして組み込み、アプリケーションコードに対して保護処理を適用します。
今回の開発プロジェクトを実行した際のログからも、JSDefenderがアプリケーションコードに対して保護処理を行っていることが確認できます。
[Info] JSDefenderWebpackPlugin: PreEmptive Protection JSDefender(TM) [Info] JSDefenderWebpackPlugin: Copyright 2019-2024 PreEmptive Solutions, LLC. All Rights Reserved [Info] JSDefenderWebpackPlugin: Use of this software constitutes acceptance of the accompanying license agreement. [Info] JSDefenderWebpackPlugin: Processing chunk id: main, name: main (runtime) [Info] JSDefenderWebpackPlugin: Processing chunk id: src_containers_loginContainer_js, name: null [Info] JSDefenderWebpackPlugin: Processing chunk id: src_containers_homeContainer_js, name: null [Info] JSDefenderWebpackPlugin: Processing chunk id: vendors-node_modules_axios_lib_axios_js, name: undefined Info: JSDefender version 2.8.0-next.0 Info: Licensed to: xxxx@agtech.co.jp
保護適用後のサイトを開発者モードで確認すると、その変化は明確です。
1)文字列検索の困難化
コード内の文字列情報は秘匿され、通常の検索手段では目的の文字列を容易に特定できなくなります。また、不要なコードが大量に挿入され、全体的なロジック把握が著しく困難になります。

2)デバッグ阻止
ブラウザの開発者ツールが開かれた状態では、正常なデバッグが行えないよう制限されています。これにより、動的な解析やリバースエンジニアリングの試行を大幅に困難にします。

基本的な機能については、以下をご参照ください。
(https://www.agtech.co.jp/preemptive/jsdefender/product/)
実際に評価版をお試しいただくのが最も確実ですが、簡易的にコード変換の様子を確認したい場合は、以下のデモサイトでご確認いただけます。
(https://www.preemptive.com/online-javascript-obfuscator/)
JSDefenderが提供する強力な保護機能の紹介
前述の例からもわかるように、JSDefenderを適用することで、ウェブサイトのセキュリティは一層強化されます。ただし、公開されているソースコードをコピーし、ローカル環境で再構築して検証を進める可能性も考えられます。
ここでは、そのようなケースで役立つJSDefenderの機能の一部をご紹介します。
1)デバッグ阻止・抑制
ブレークポイントが一定回数を超えると、自動的にコード実行を無効化することが可能です。これにより、解析者は深いレベルでコードを読むことが困難になります。
2)ドメインロック
アプリケーションを特定のドメイン上でのみ正しく動作させることができます。たとえば、以下の設定例では、agtech.com以外の環境でコードを動作不能にできます。
```json
{
"domainLock": {
"domainPattern": "agtech.com"
}
}
```
これによって、コードの不正なミラーサイトや外部環境での解析が難しくなります。
3)改ざん検知・アクション
コードが改ざんされた場合、アラート表示や即時停止などのアクションを取ることが可能です。
まとめ
React 18.3に正式対応したJSDefenderは、フロントエンドコードへの不正な解析・改ざん行為を強力に抑止します。
難読化、デバッグ抑止、ドメインロック、改ざん検知といった多層的な保護により、開発者はアプリケーションのロジックを秘匿し、潜在的な攻撃リスクを大幅に低減できます。
JavaScriptコードはブラウザ側で実行されるという特性上、常に覗き見や解析の対象になりがちです。しかし、JSDefenderを導入することで、そのハードルを引き上げ、不正アクセスやリバースエンジニアリングからより堅牢に守ることが可能になります。
ぜひ、評価版をお試しください。
・JSDefenderの評価版申し込み
▼ https://www.agtech.co.jp/preemptive/jsdefender/trial/